
FeelsFlix
Mood-Based Movie Selection App
3 months
2023
FeelsFlix is a user-friendly mobile app that helps users discover films based on their emotional preferences rather than traditional genres. The app offers mood-driven categories like "Rainy Day Romance" and "Feel-Good Musical," making it easy for users to find the perfect movie to match their current emotions. By offering personalized recommendations and intuitive navigation, FeelsFlix aims to create a deeper connection between users and the movies they watch. The app targets young movie lovers who are often uncertain about what to watch and want a tool that helps them make decisions based on their mood.

Challenges
Key challenges in designing FeelsFlix included ensuring that the mood-based categories were both intuitive and engaging. We had to create an emotional connection through design while ensuring the app’s interface remained easy to navigate. The biggest hurdle was finding the right balance between creativity and readability. Additionally, we needed to address the challenge of guiding users through the emotional selection process without overwhelming them, while still offering diverse, personalized recommendations that felt relevant and meaningful.

Design Solution
To tackle these challenges, we began with low-fidelity wireframes to establish the key user flows. The focus was on creating a seamless mood selection process and ensuring the movie details page was easy to navigate and visually engaging. The initial wireframes explored the structure of the home screen, mood selection, and the movie browsing flow.
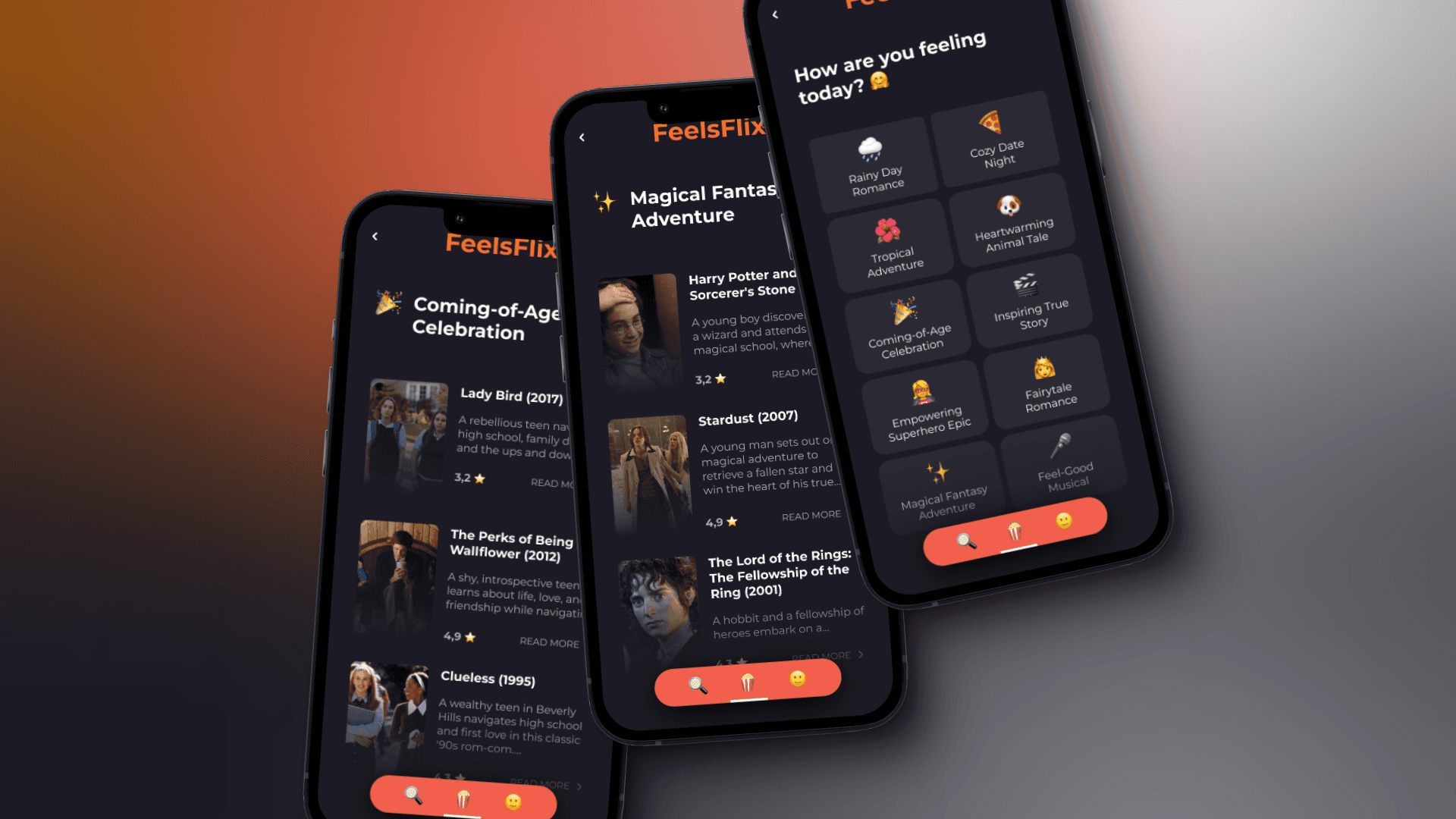
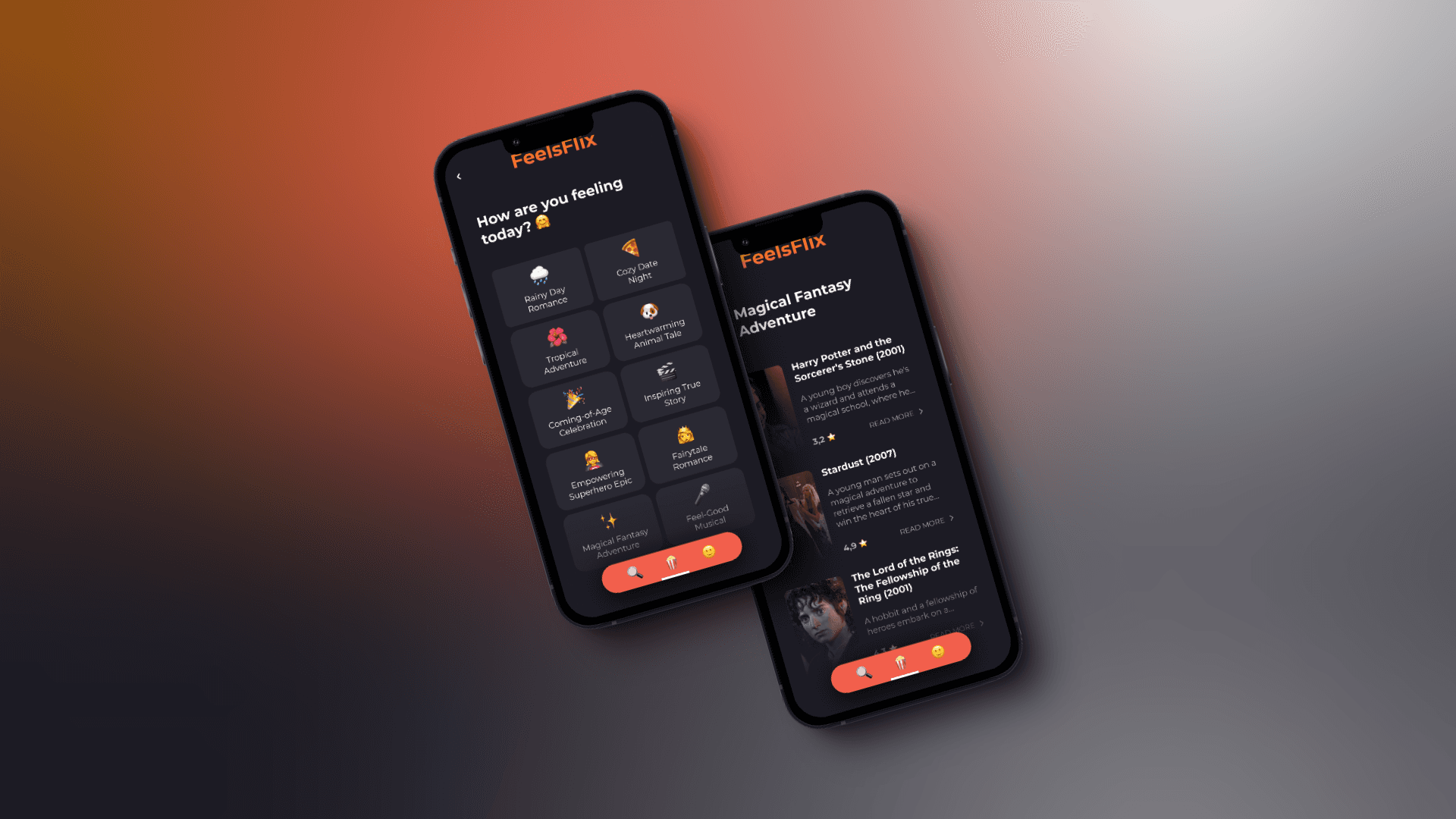
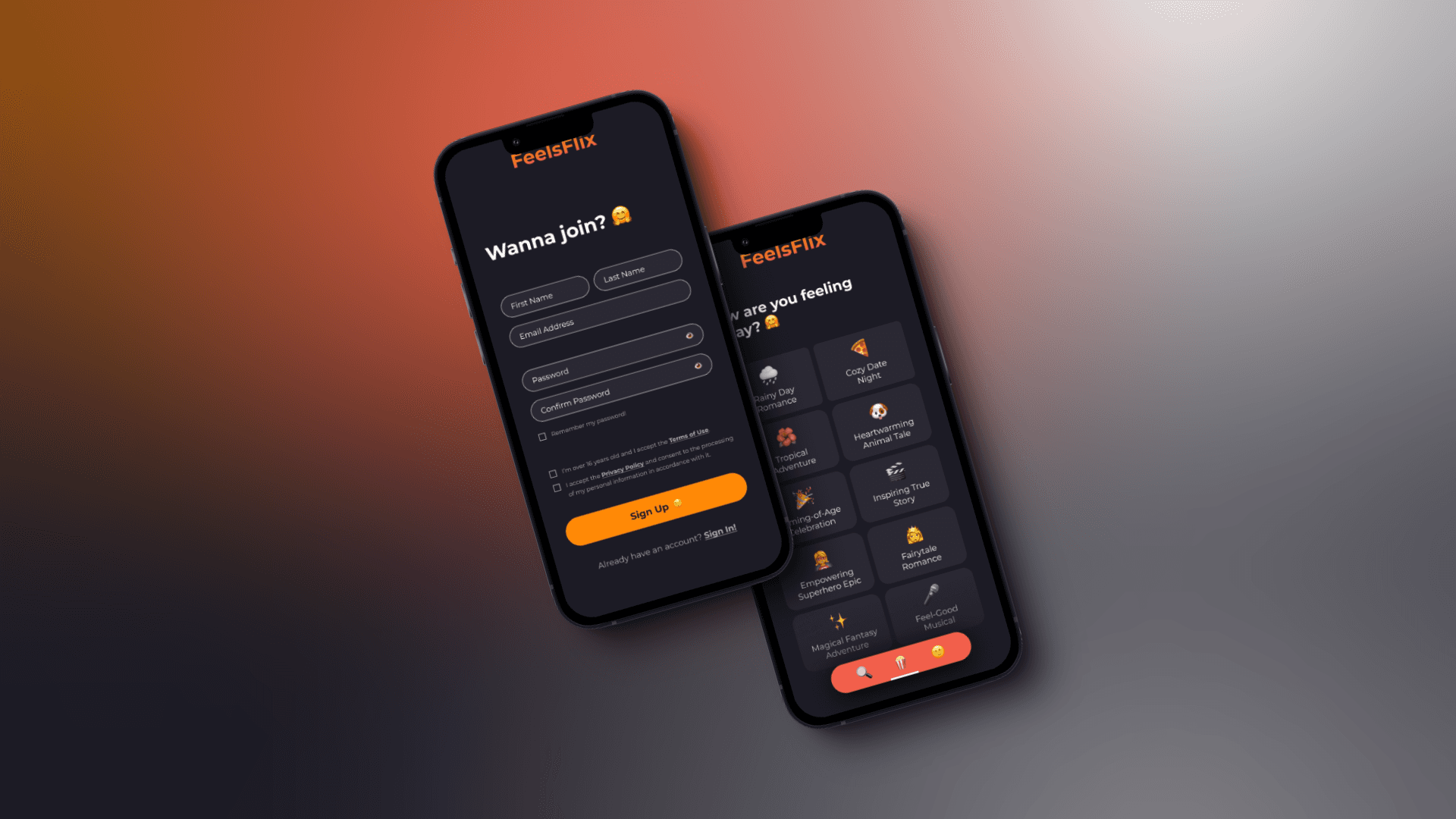
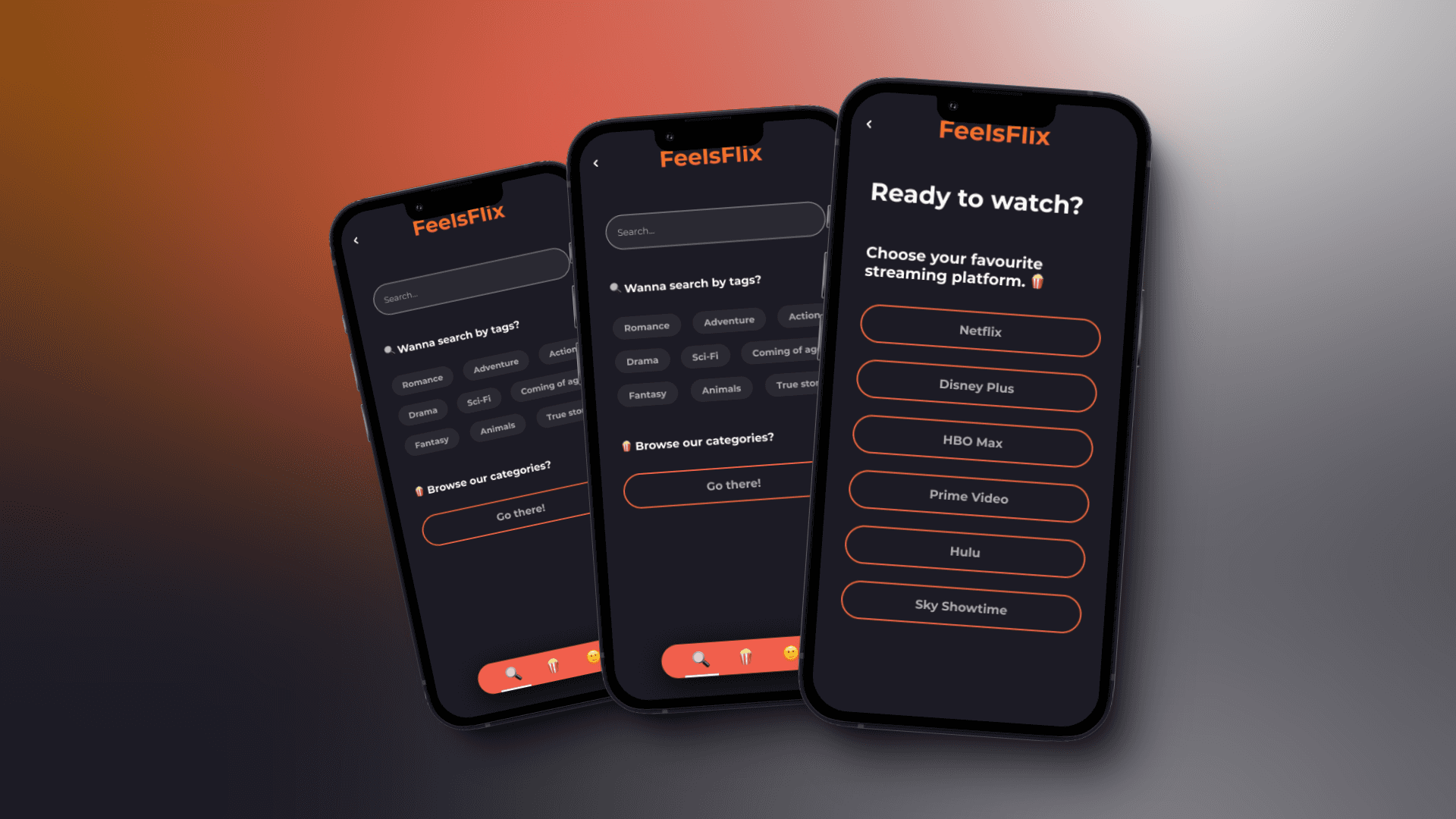
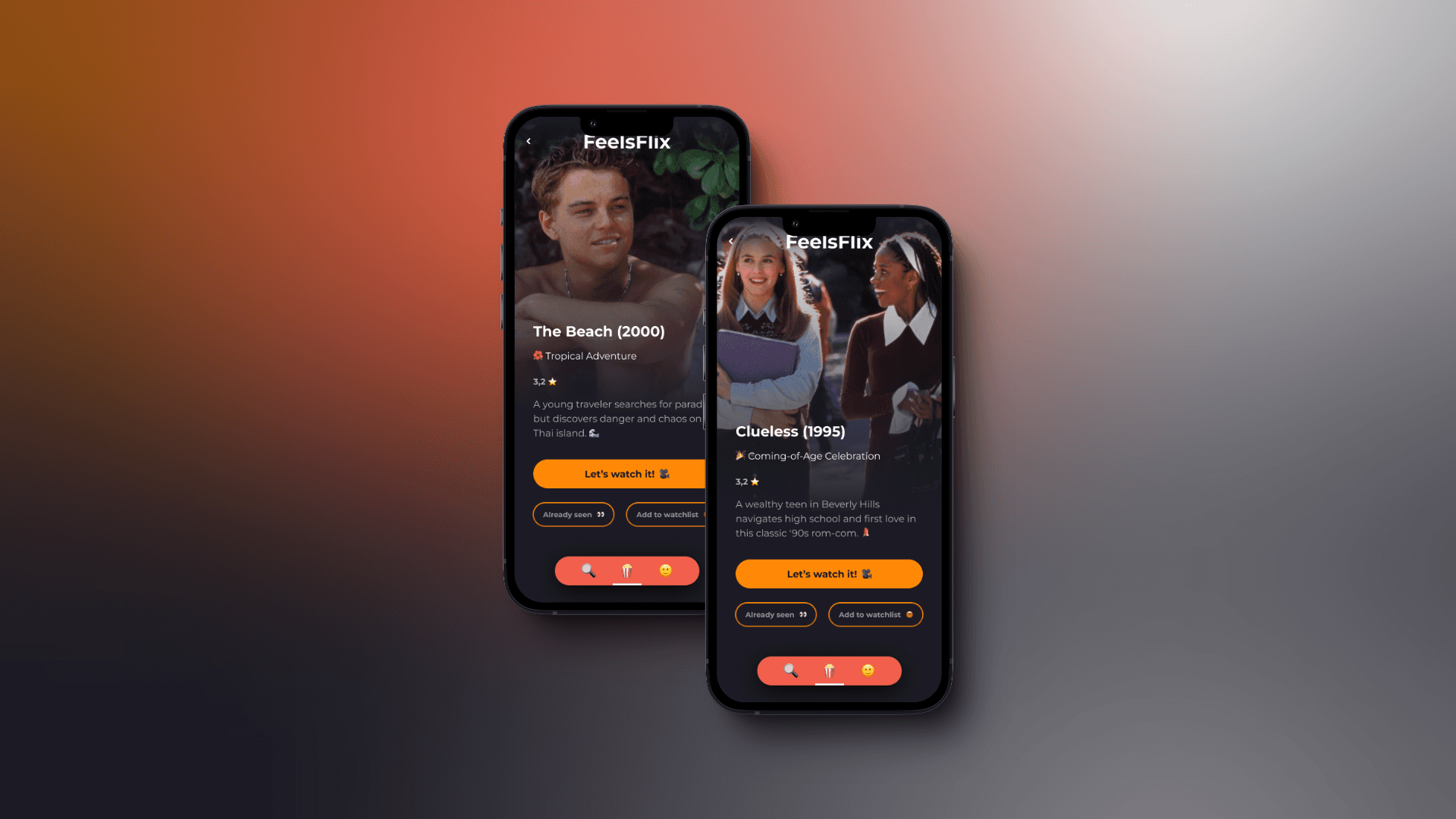
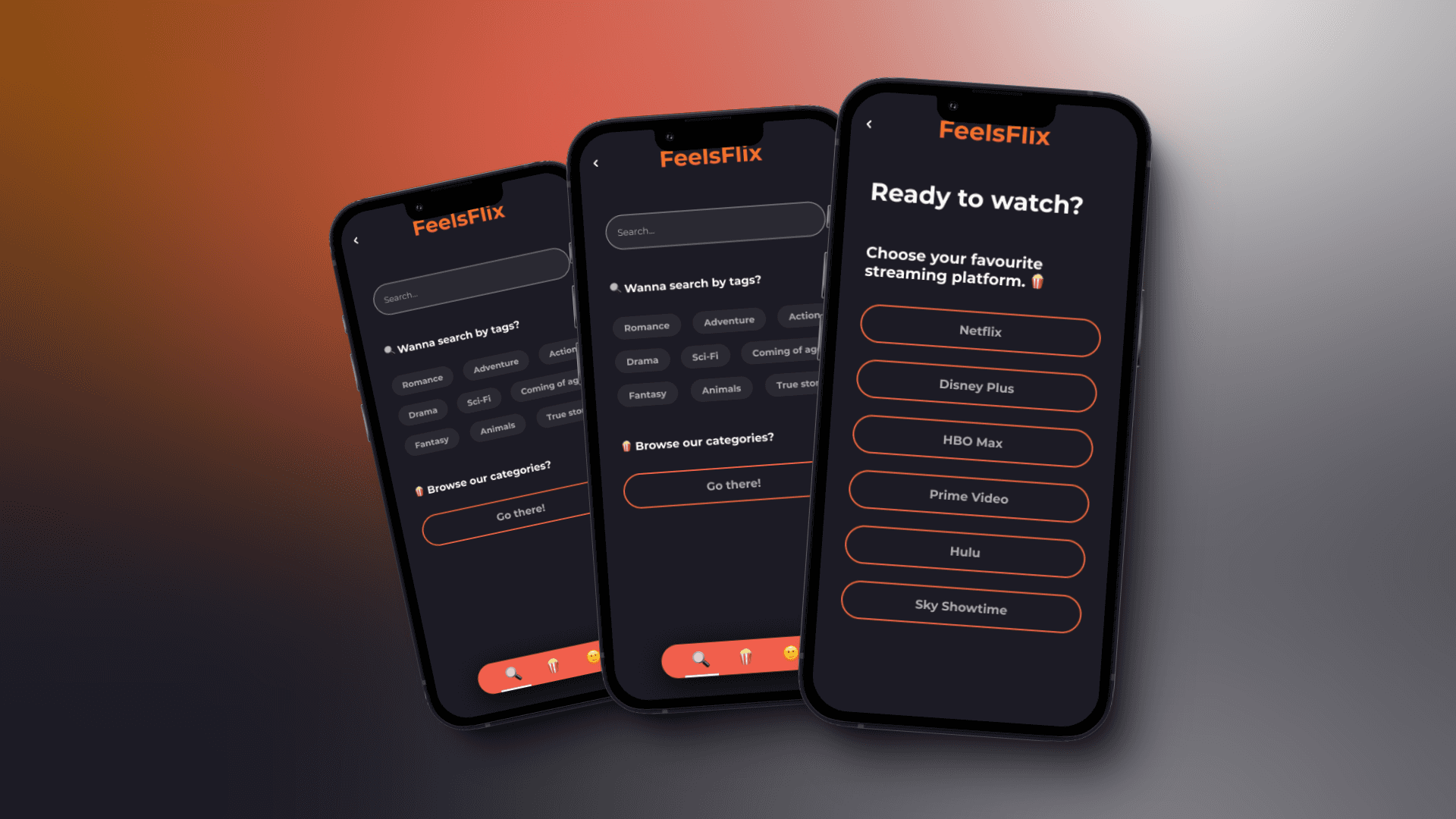
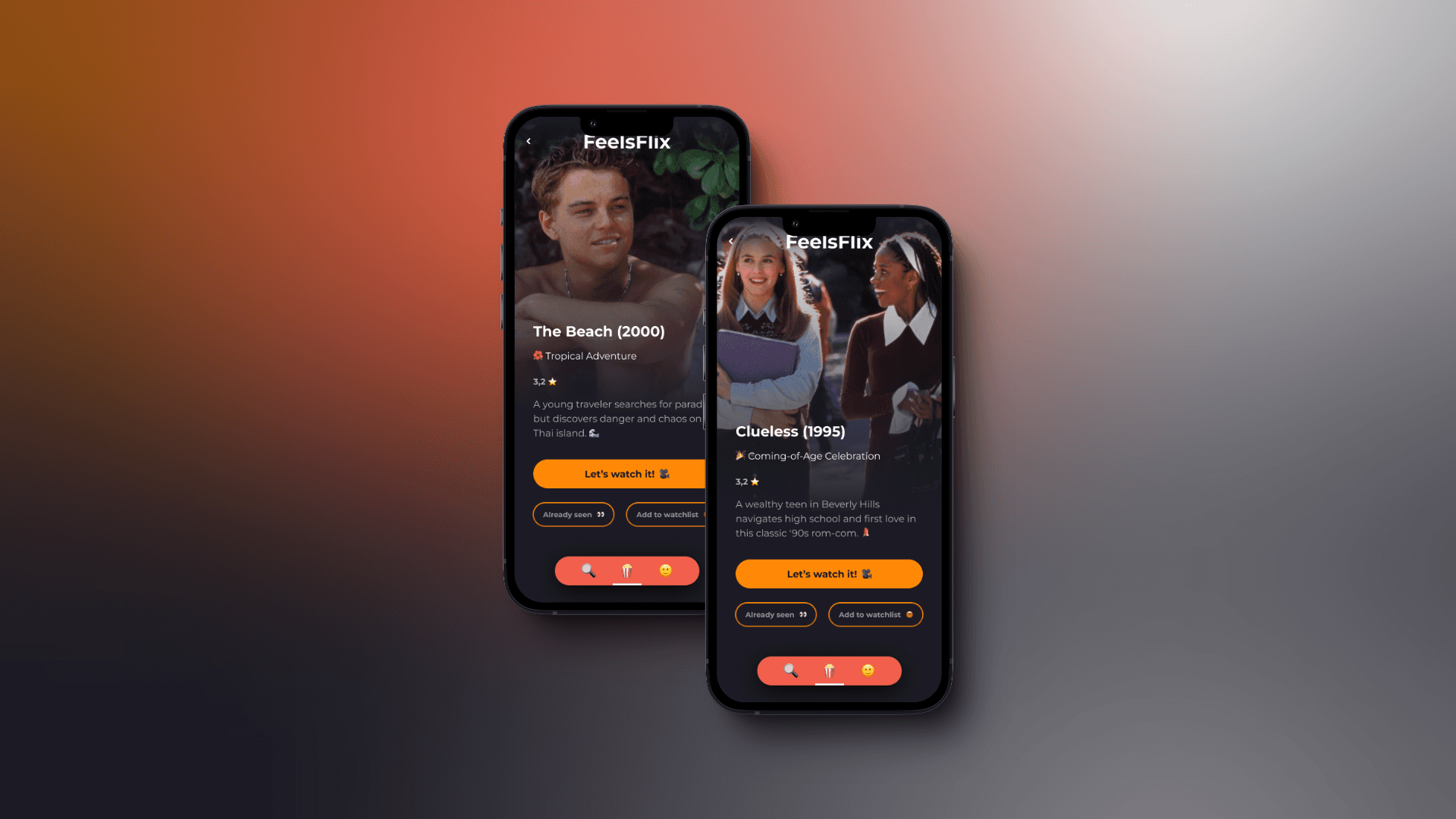
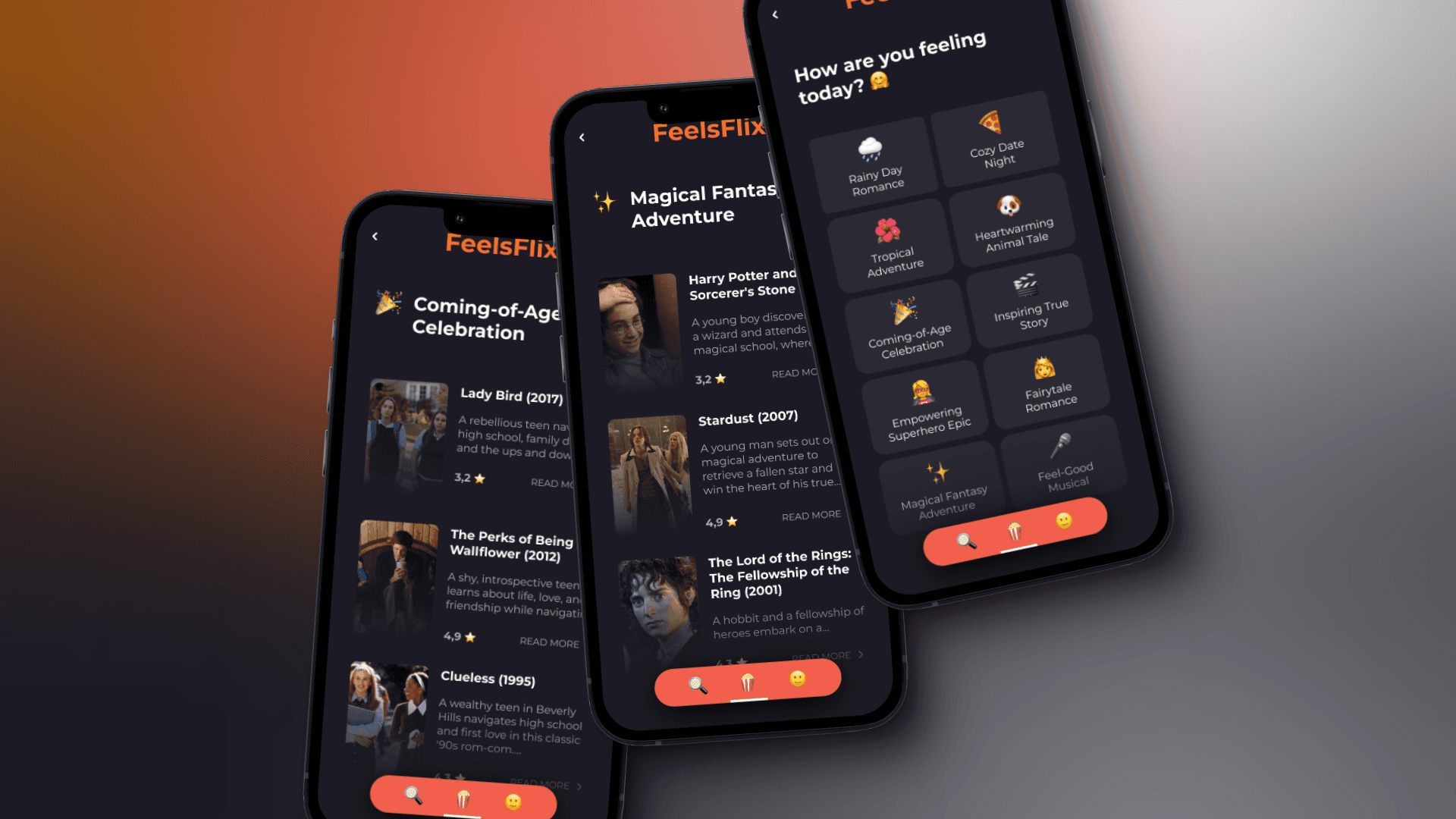
Once the wireframes were validated, we moved to high-fidelity designs. We focused on typography and visual hierarchy to maintain a modern, sleek aesthetic. The app uses Montserrat Bold for titles, buttons, and headers, and Montserrat Regular for body text to maintain clarity and readability. The typography was carefully selected to make the text legible across different screen sizes, ensuring a smooth user experience.
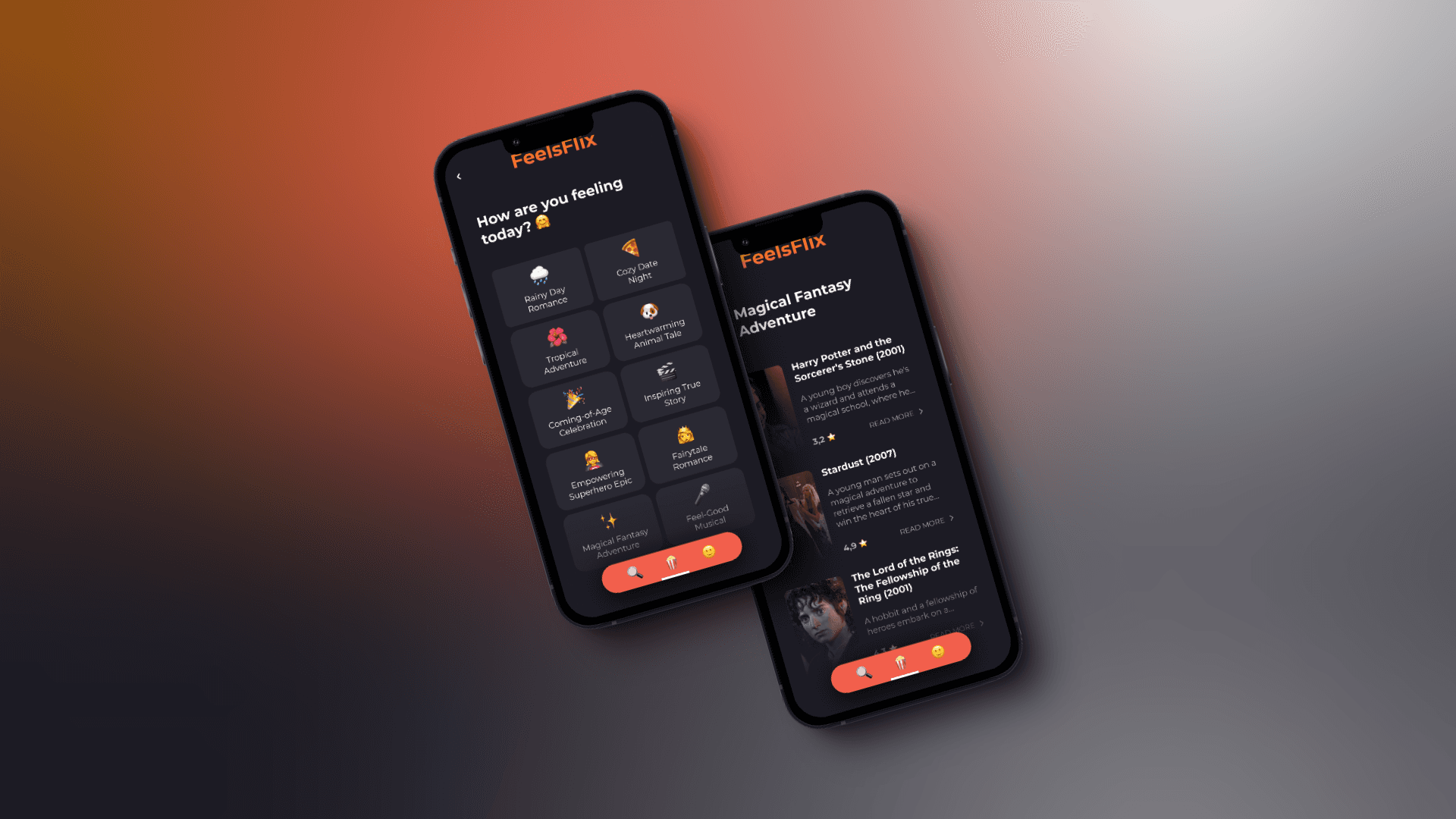
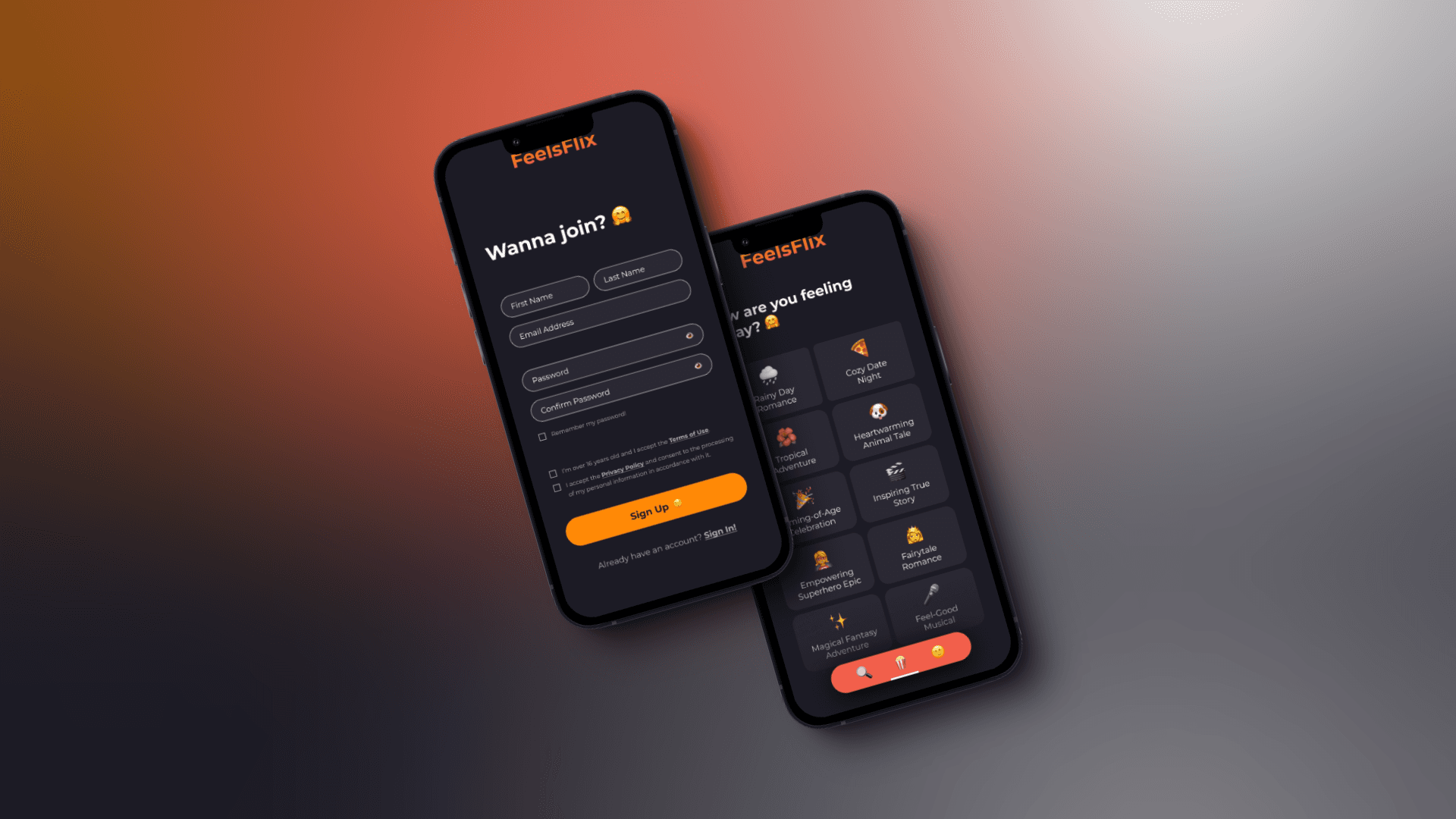
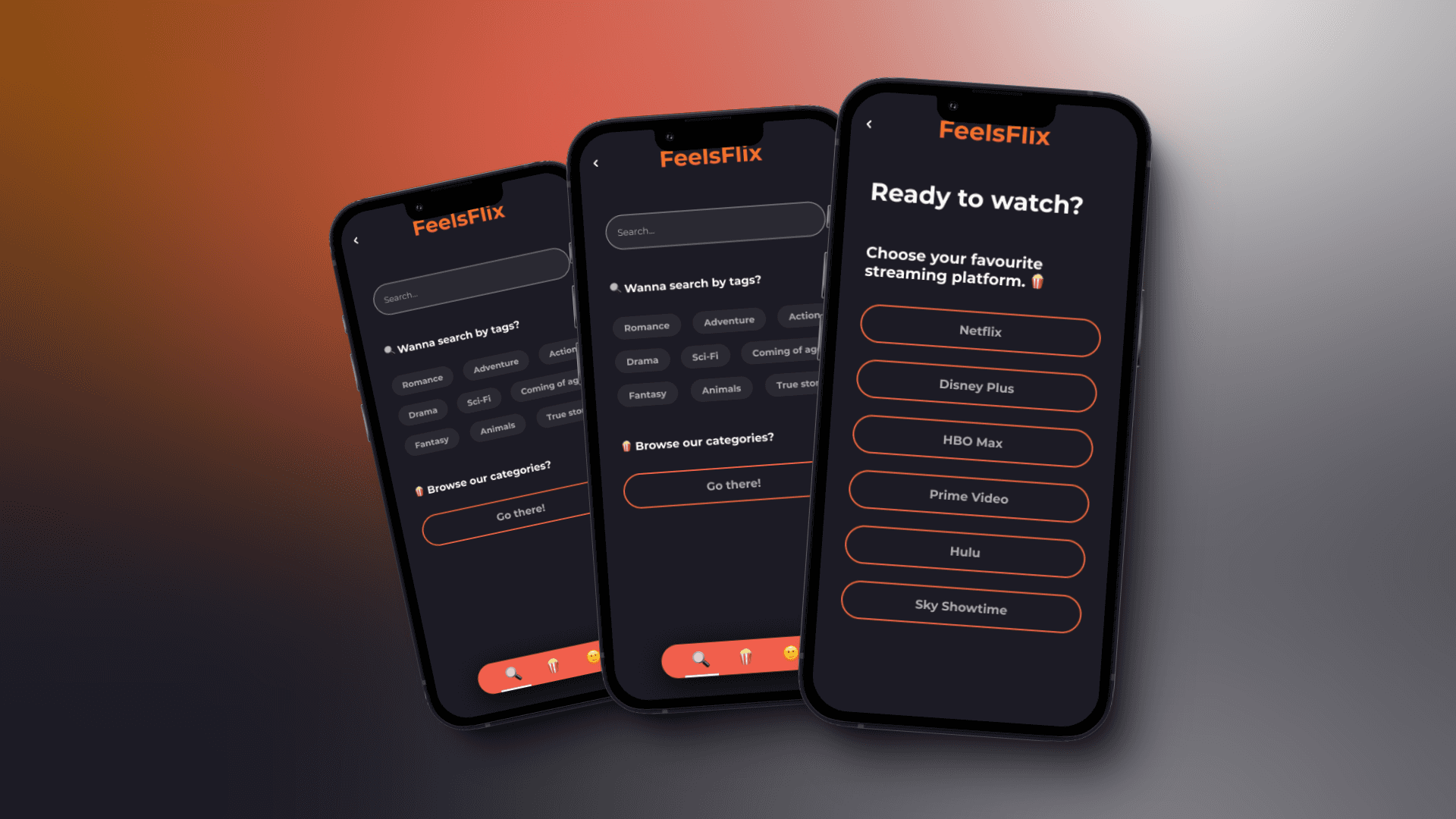
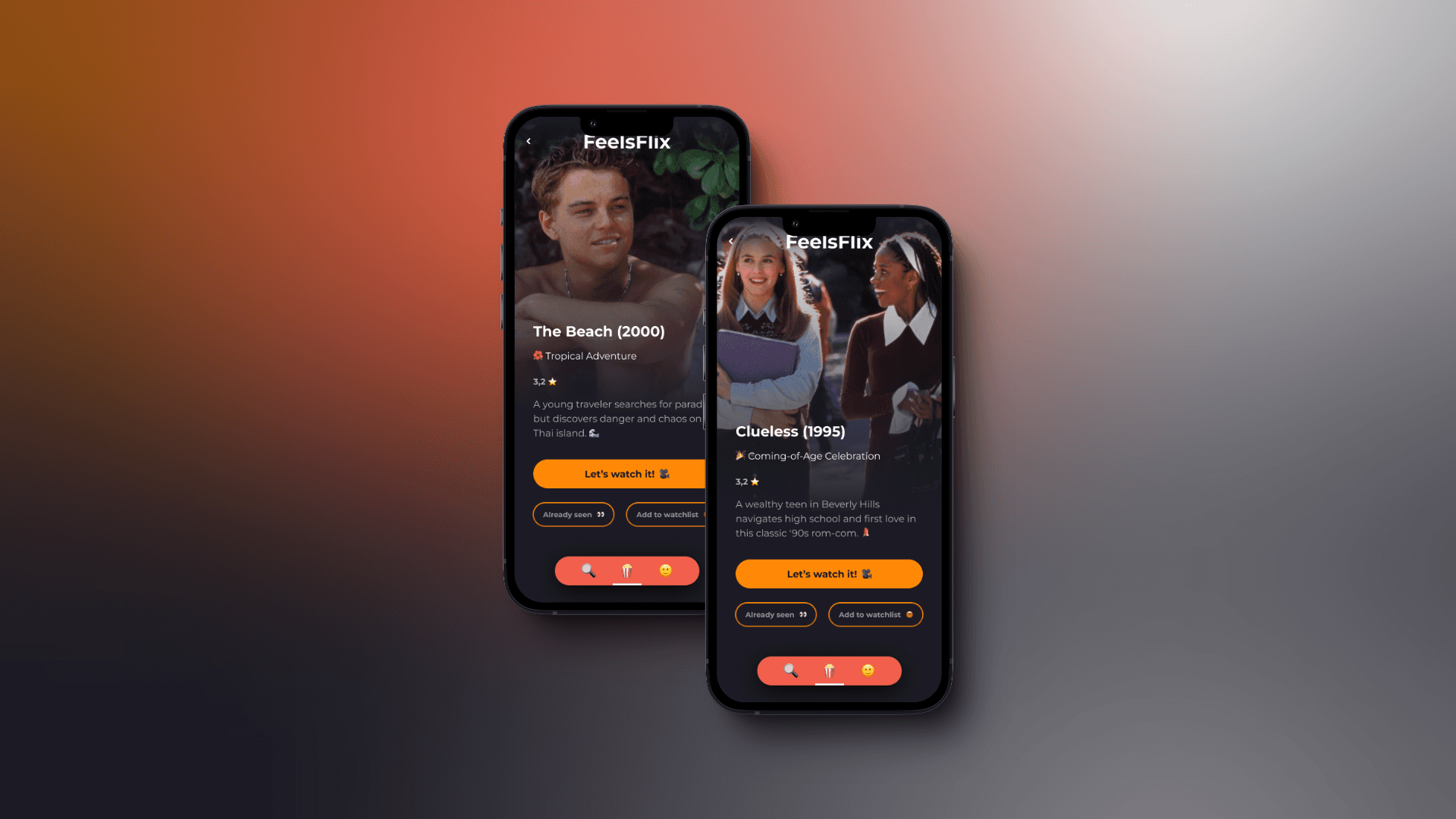
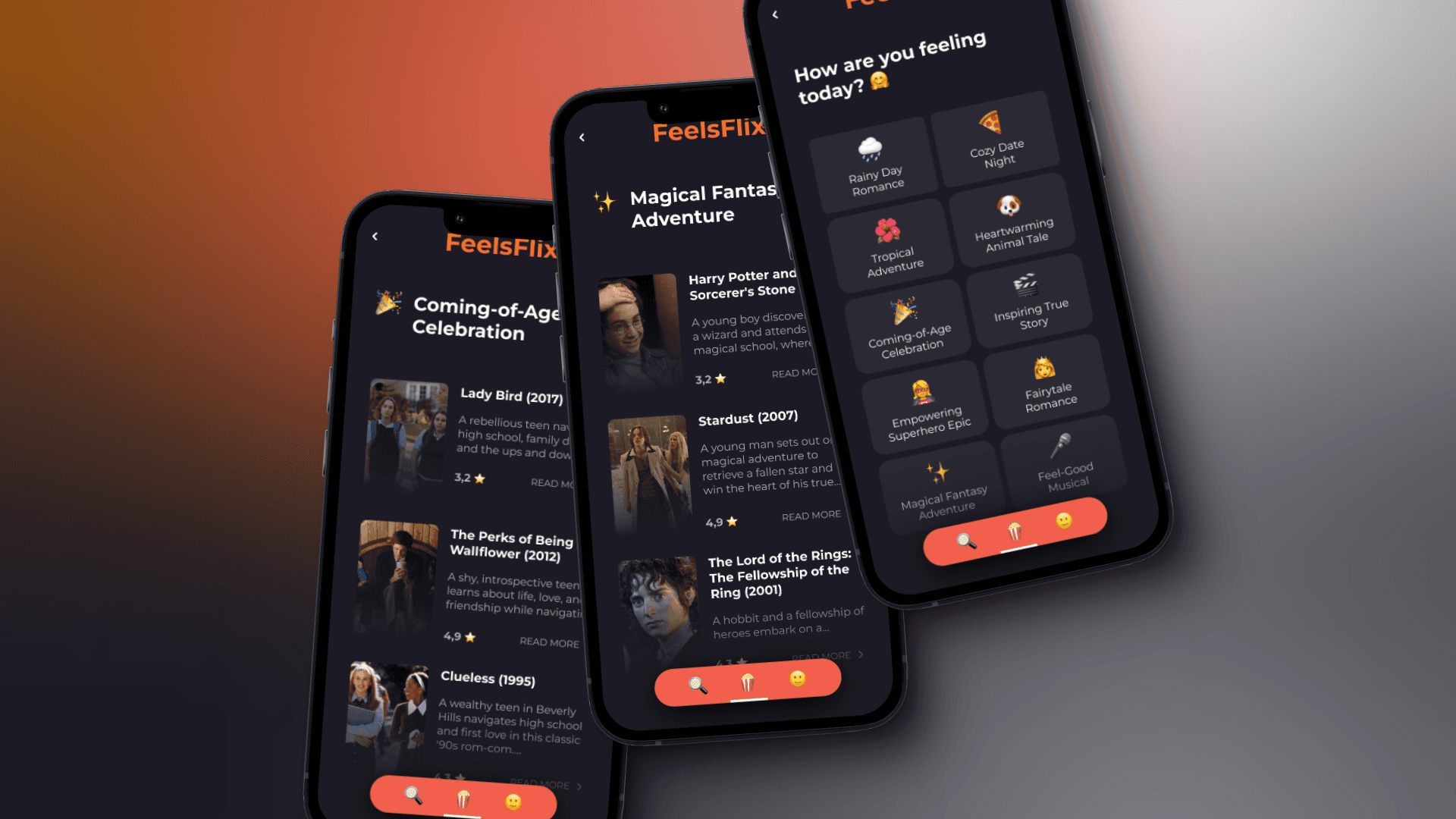
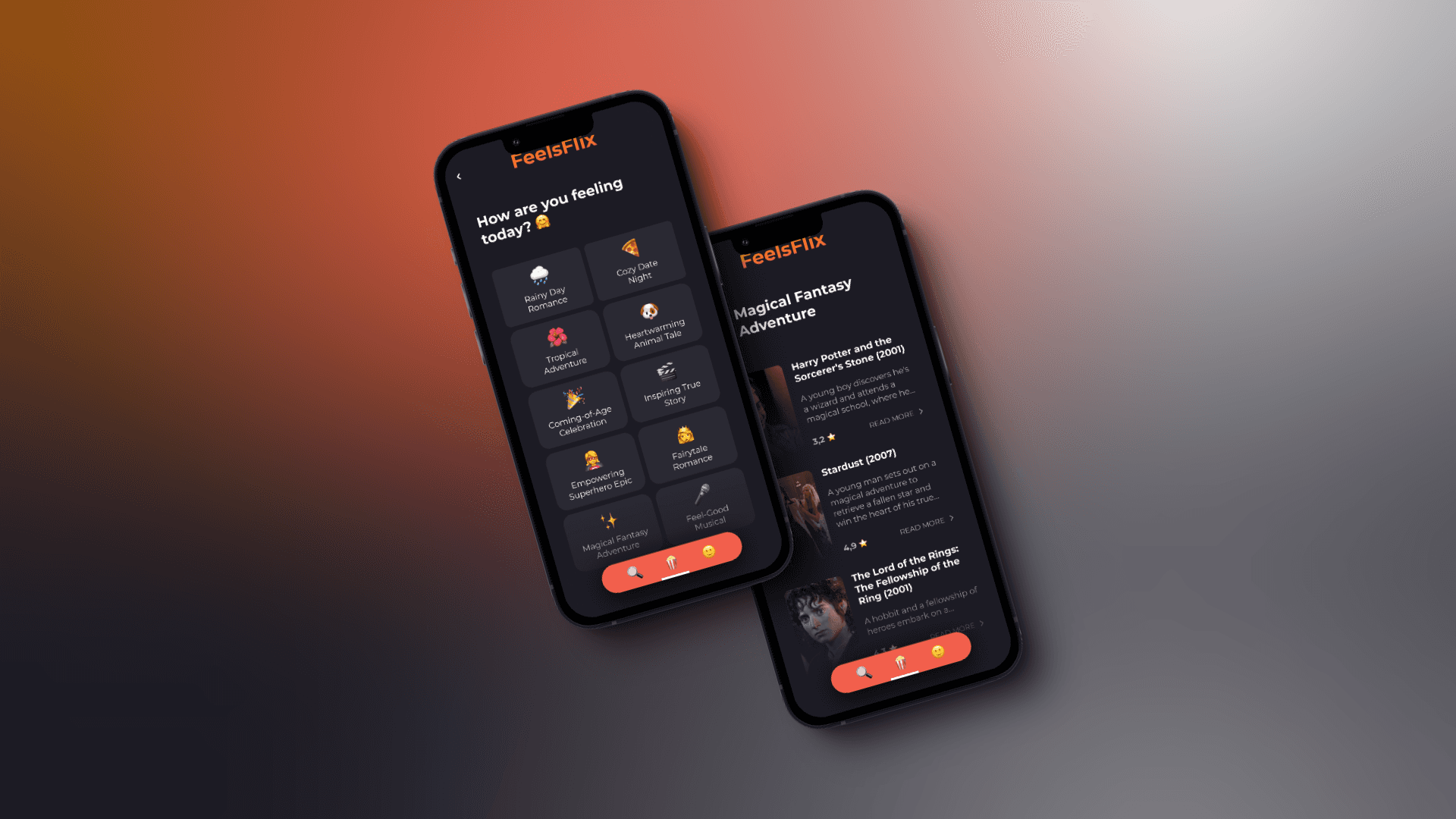
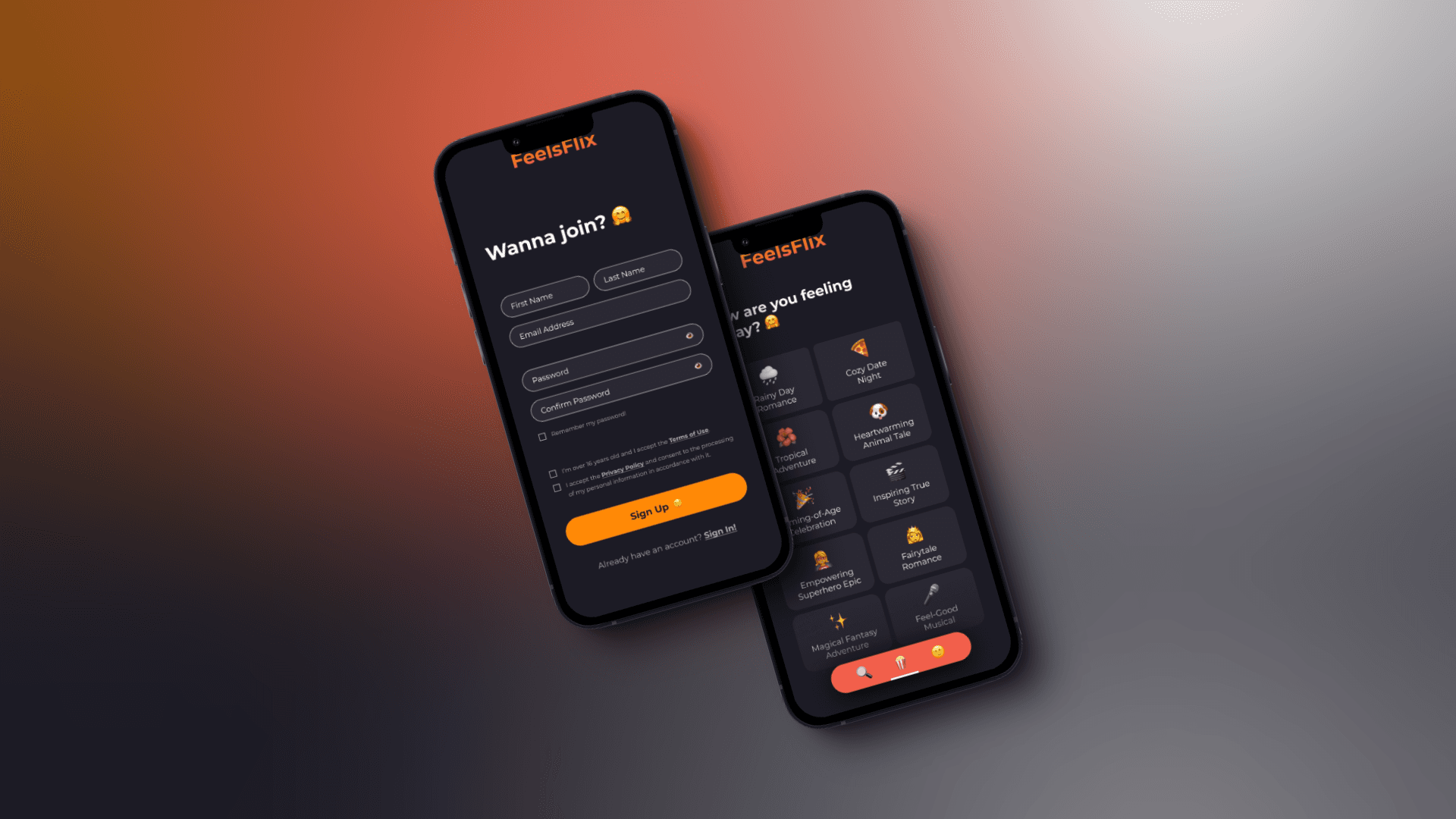
The color palette was also central to the design. We used Neutral Dark (#211F2F) as the primary background color to create a cinematic feel, and Highlight Gradient (#FF8906 - #F25F4C) for buttons and key elements, which added vibrancy and drew attention to important actions. The mood-driven categories were made visually distinct through thoughtful iconography, allowing users to easily identify categories based on their emotions, such as 🍕 Cozy Date Night and 🦸♀️ Empowering Superhero Epic.

User Testing & Iteration
Usability testing played a critical role in refining the app. We conducted testing to assess how users interacted with the categories, the mood selection process, and the navigation flows. Key feedback included a need for better text legibility, especially in low-light environments, and a more intuitive category selection process.
Based on this feedback, we made several adjustments:
We changed the secondary text to improve legibility in darker settings.
We made the category selection flow smoother by adding clearer labels and refining the back button functionality.
We streamlined the navigation to ensure users could easily go back and forth between categories and movies without confusion.
These changes improved both the usability and emotional resonance of the app.
Results & Impact
The final design of FeelsFlix successfully helped users connect emotionally with movies, improving engagement and decision-making. In user testing, 85% of participants found the creative categories engaging and emotionally resonant. Additionally, users spent 40% less time deciding what to watch compared to traditional streaming platforms, thanks to the tailored categories and personalized recommendations. The app’s mood-driven selection process allowed users to discover films based on their emotional state, leading to a more fulfilling movie-watching experience.

Outcomes
FeelsFlix has revolutionized the movie discovery process by offering a personalized, emotionally driven approach to film selection. The app's thoughtful design, clear typography, and engaging mood-driven categories helped create a deeper connection between users and the films they chose. Through iterative design and real-user feedback, FeelsFlix is now more intuitive, engaging, and effective at helping users find the perfect movie for any emotional state.
For a deeper look at the design process and final presentation, please visit the full presentation here.

FeelsFlix
Mood-Based Movie Selection App
3 months
2023
FeelsFlix is a user-friendly mobile app that helps users discover films based on their emotional preferences rather than traditional genres. The app offers mood-driven categories like "Rainy Day Romance" and "Feel-Good Musical," making it easy for users to find the perfect movie to match their current emotions. By offering personalized recommendations and intuitive navigation, FeelsFlix aims to create a deeper connection between users and the movies they watch. The app targets young movie lovers who are often uncertain about what to watch and want a tool that helps them make decisions based on their mood.

Challenges
Key challenges in designing FeelsFlix included ensuring that the mood-based categories were both intuitive and engaging. We had to create an emotional connection through design while ensuring the app’s interface remained easy to navigate. The biggest hurdle was finding the right balance between creativity and readability. Additionally, we needed to address the challenge of guiding users through the emotional selection process without overwhelming them, while still offering diverse, personalized recommendations that felt relevant and meaningful.

Design Solution
To tackle these challenges, we began with low-fidelity wireframes to establish the key user flows. The focus was on creating a seamless mood selection process and ensuring the movie details page was easy to navigate and visually engaging. The initial wireframes explored the structure of the home screen, mood selection, and the movie browsing flow.
Once the wireframes were validated, we moved to high-fidelity designs. We focused on typography and visual hierarchy to maintain a modern, sleek aesthetic. The app uses Montserrat Bold for titles, buttons, and headers, and Montserrat Regular for body text to maintain clarity and readability. The typography was carefully selected to make the text legible across different screen sizes, ensuring a smooth user experience.
The color palette was also central to the design. We used Neutral Dark (#211F2F) as the primary background color to create a cinematic feel, and Highlight Gradient (#FF8906 - #F25F4C) for buttons and key elements, which added vibrancy and drew attention to important actions. The mood-driven categories were made visually distinct through thoughtful iconography, allowing users to easily identify categories based on their emotions, such as 🍕 Cozy Date Night and 🦸♀️ Empowering Superhero Epic.

User Testing & Iteration
Usability testing played a critical role in refining the app. We conducted testing to assess how users interacted with the categories, the mood selection process, and the navigation flows. Key feedback included a need for better text legibility, especially in low-light environments, and a more intuitive category selection process.
Based on this feedback, we made several adjustments:
We changed the secondary text to improve legibility in darker settings.
We made the category selection flow smoother by adding clearer labels and refining the back button functionality.
We streamlined the navigation to ensure users could easily go back and forth between categories and movies without confusion.
These changes improved both the usability and emotional resonance of the app.
Results & Impact
The final design of FeelsFlix successfully helped users connect emotionally with movies, improving engagement and decision-making. In user testing, 85% of participants found the creative categories engaging and emotionally resonant. Additionally, users spent 40% less time deciding what to watch compared to traditional streaming platforms, thanks to the tailored categories and personalized recommendations. The app’s mood-driven selection process allowed users to discover films based on their emotional state, leading to a more fulfilling movie-watching experience.

Outcomes
FeelsFlix has revolutionized the movie discovery process by offering a personalized, emotionally driven approach to film selection. The app's thoughtful design, clear typography, and engaging mood-driven categories helped create a deeper connection between users and the films they chose. Through iterative design and real-user feedback, FeelsFlix is now more intuitive, engaging, and effective at helping users find the perfect movie for any emotional state.
For a deeper look at the design process and final presentation, please visit the full presentation here.

FeelsFlix
Mood-Based Movie Selection App
3 months
2023
FeelsFlix is a user-friendly mobile app that helps users discover films based on their emotional preferences rather than traditional genres. The app offers mood-driven categories like "Rainy Day Romance" and "Feel-Good Musical," making it easy for users to find the perfect movie to match their current emotions. By offering personalized recommendations and intuitive navigation, FeelsFlix aims to create a deeper connection between users and the movies they watch. The app targets young movie lovers who are often uncertain about what to watch and want a tool that helps them make decisions based on their mood.

Challenges
Key challenges in designing FeelsFlix included ensuring that the mood-based categories were both intuitive and engaging. We had to create an emotional connection through design while ensuring the app’s interface remained easy to navigate. The biggest hurdle was finding the right balance between creativity and readability. Additionally, we needed to address the challenge of guiding users through the emotional selection process without overwhelming them, while still offering diverse, personalized recommendations that felt relevant and meaningful.

Design Solution
To tackle these challenges, we began with low-fidelity wireframes to establish the key user flows. The focus was on creating a seamless mood selection process and ensuring the movie details page was easy to navigate and visually engaging. The initial wireframes explored the structure of the home screen, mood selection, and the movie browsing flow.
Once the wireframes were validated, we moved to high-fidelity designs. We focused on typography and visual hierarchy to maintain a modern, sleek aesthetic. The app uses Montserrat Bold for titles, buttons, and headers, and Montserrat Regular for body text to maintain clarity and readability. The typography was carefully selected to make the text legible across different screen sizes, ensuring a smooth user experience.
The color palette was also central to the design. We used Neutral Dark (#211F2F) as the primary background color to create a cinematic feel, and Highlight Gradient (#FF8906 - #F25F4C) for buttons and key elements, which added vibrancy and drew attention to important actions. The mood-driven categories were made visually distinct through thoughtful iconography, allowing users to easily identify categories based on their emotions, such as 🍕 Cozy Date Night and 🦸♀️ Empowering Superhero Epic.

User Testing & Iteration
Usability testing played a critical role in refining the app. We conducted testing to assess how users interacted with the categories, the mood selection process, and the navigation flows. Key feedback included a need for better text legibility, especially in low-light environments, and a more intuitive category selection process.
Based on this feedback, we made several adjustments:
We changed the secondary text to improve legibility in darker settings.
We made the category selection flow smoother by adding clearer labels and refining the back button functionality.
We streamlined the navigation to ensure users could easily go back and forth between categories and movies without confusion.
These changes improved both the usability and emotional resonance of the app.
Results & Impact
The final design of FeelsFlix successfully helped users connect emotionally with movies, improving engagement and decision-making. In user testing, 85% of participants found the creative categories engaging and emotionally resonant. Additionally, users spent 40% less time deciding what to watch compared to traditional streaming platforms, thanks to the tailored categories and personalized recommendations. The app’s mood-driven selection process allowed users to discover films based on their emotional state, leading to a more fulfilling movie-watching experience.

Outcomes
FeelsFlix has revolutionized the movie discovery process by offering a personalized, emotionally driven approach to film selection. The app's thoughtful design, clear typography, and engaging mood-driven categories helped create a deeper connection between users and the films they chose. Through iterative design and real-user feedback, FeelsFlix is now more intuitive, engaging, and effective at helping users find the perfect movie for any emotional state.
For a deeper look at the design process and final presentation, please visit the full presentation here.

